jxxcarlson.github.io
Contents
Scripta LiveJames Carlson: @jxxcarlson on elmlang.slack.com, or at gmail
MiniLatex is an experimental project to render a subset of LaTeX in the
browser. It relies on MathJax to render matheamtical text — $ .. $ and $$ .. $$
— and adds constructs such as section numbers, a set of macros, e.g., \emph,
and a variety of environments e.g., theorem, equation, align, tabular, and verbatim.
The aim is to be able to write things like lecture notes that can rendered in the
browser by processing with MiniLatex or into PDF by standard tools such as
pdflatex.
See the MiniLatex links above for more information
and for demos. For an early article on the subject, see .
All of the MiniLatex apps rely on the MiniLatex parser-renderer package. It, in turn relies on Evan Czapicki's elm/parser library — a parser combinator library along the lines of Haskell's Parsec. Elm is a statically typed functional language.
Elm demo apps and code
Physics Simulations
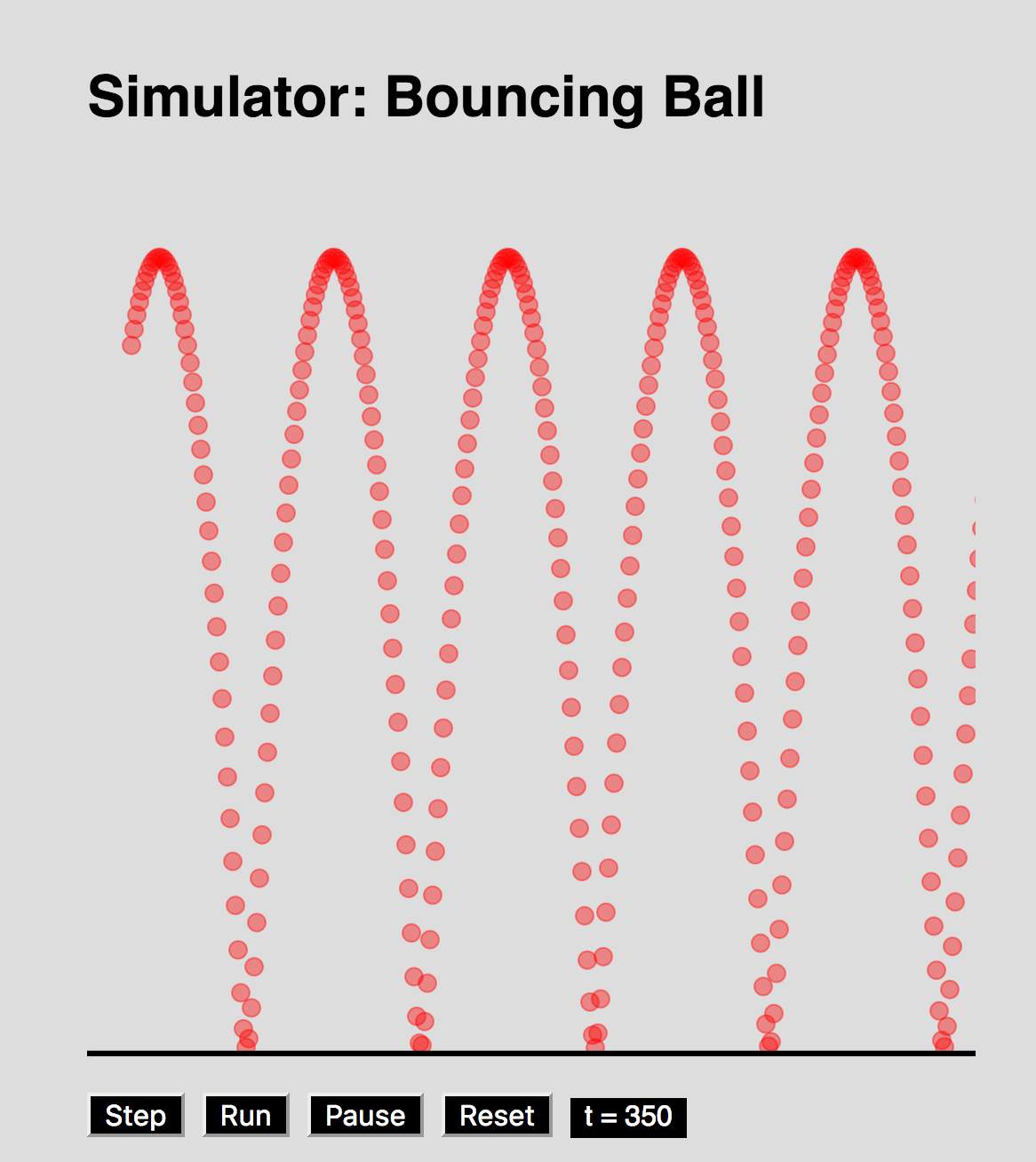
 Bouncing Ball
Bouncing Ball
In the Bouncing Ball demo, a particle is set in motion and is then left to move under the influence of two forces. The first is the downward force of gravity. The second is a short range repulsive force exerted by the floor. Think of an elastic surface such as wood. We model this by an upward force which decays exponentially with height.
The idea here is not to cheat by just reflecting the velocity vector when the ball hits the floor, but rather to use forces. The force should have very short range, since the ball does not "feel" the floor until it is very, very near. Exponential decay of the repulsive force models the idea of "short range."
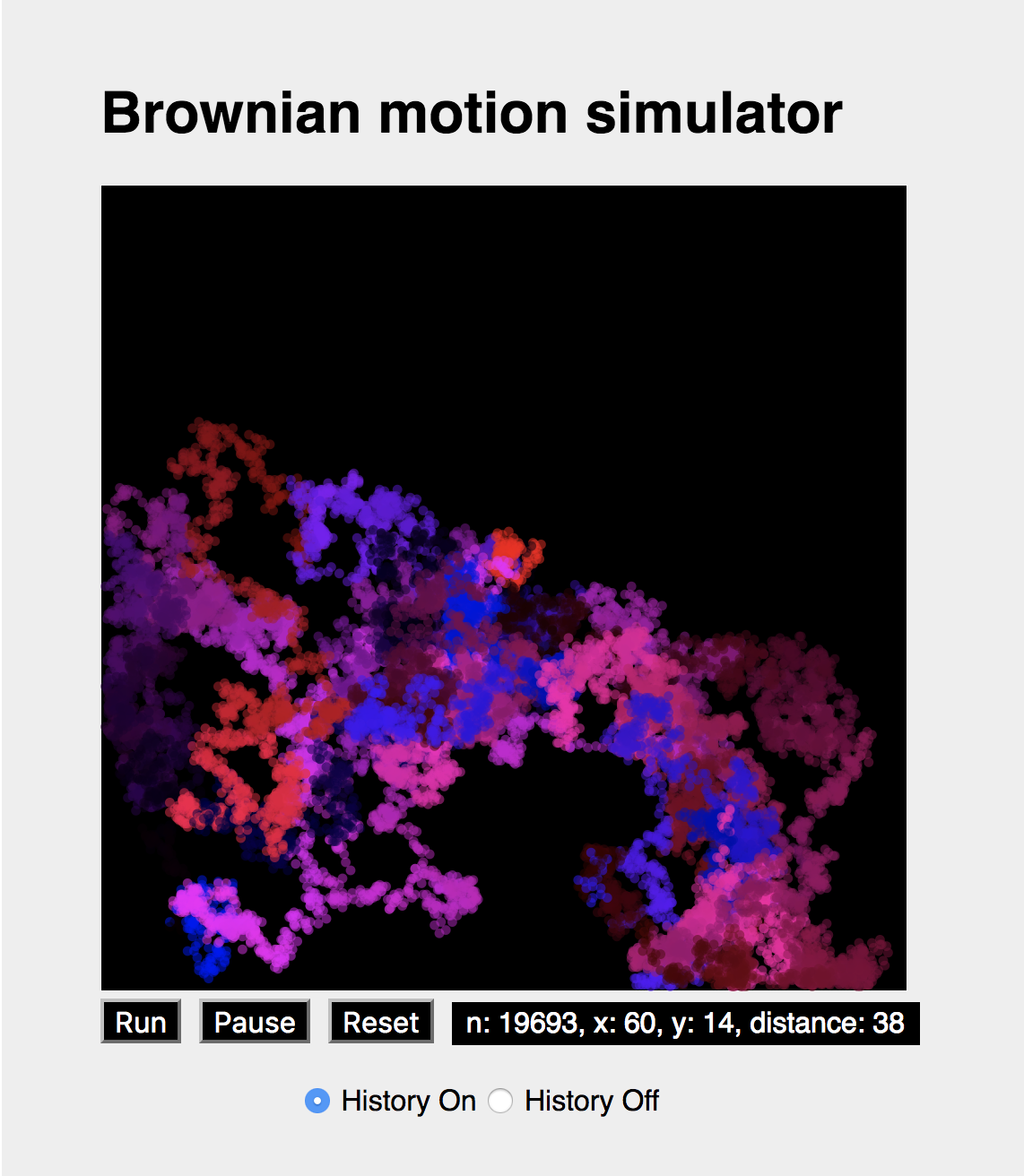
 Brownian Motion
Brownian Motion
Simulate Brownian motion. A particle, represented by a colored disk, takes random steps to the left and right, up and down. Its color also varies randomly, with the red and blue values changing by small random increments. Thus the underlying process is really a 4-dimensional random walk with two spatial dimensions and two color dimensions. A little bit like string theory, since the color dimensions are small compared to the spatial ones. Code
BilliardsWatch billiard balls bounce off walls of a rectangular container and occasionally off each other: angle of reflection equals angle of incidence. Code
Random WalkSimulate one of the simplest (and fairest) gambling games. You start of with a stake of $4. Then you roll a die. If it is even, you win one dollar. If it is odd, you lose one dollar. You repeat this process until either you go broke or you decide to stop. See how long you can play before going broke! Code
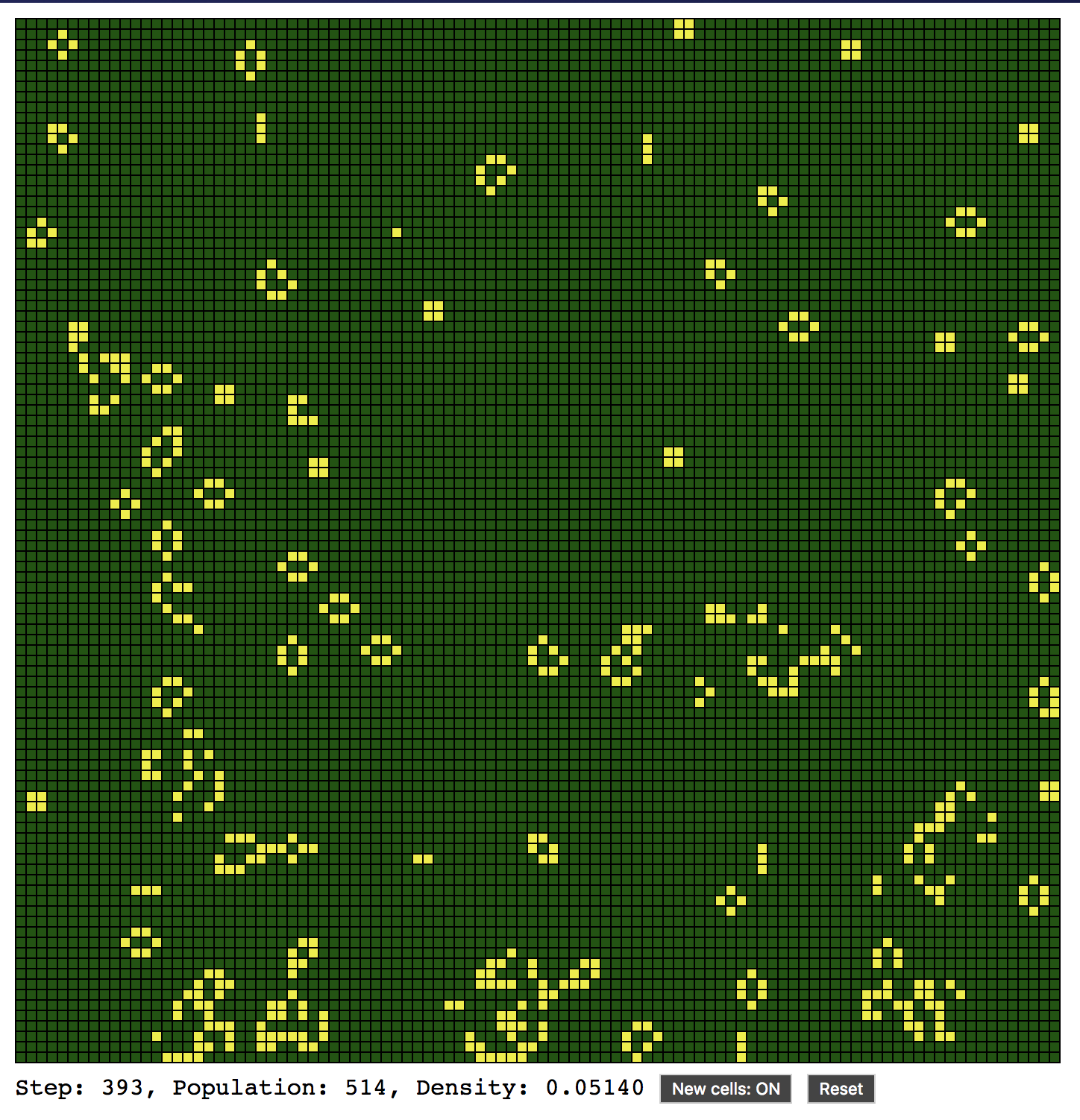
Game of Life

Click on app image to run it.
Art

Cryptography
Caesar CipherPlay with the Caesar Cipher at Ellie. Or use this version, which handles unicode characters (and in particular, emojis): Ellie
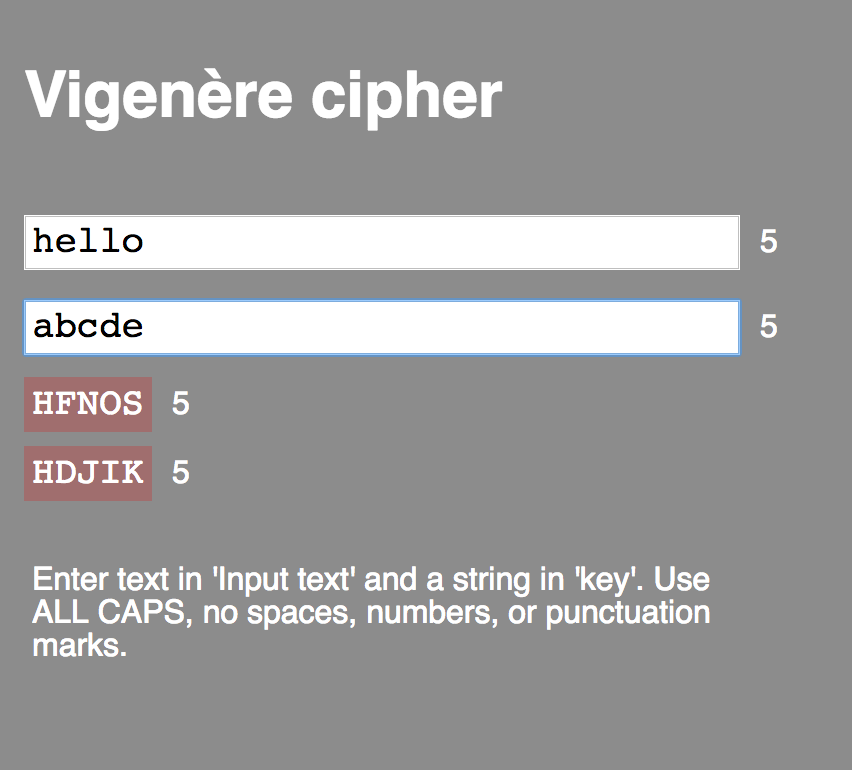
Vigenere AppMake the key longer for more security, as in the images below. Or make it as long as the message. Then each letter of the message is shifted independently, making the Caesar cipher into a one-time pad. See Elm by Example, Caesar Code and the section following it.

Weather

You will need to get a free API key from openweathermap.org to use this app.
Click on app image to run it.